Có nhiều cách để Cascading Style Sheet (CSS) có thể cải thiện thiết kế website trở nên hoàn hảo hơn. Dưới đây là 10 thủ thuật CSS hiệu quả có thể cải thiện website của bạn ngay lập tức. Ưu điểm của các hướng dẫn này là hầu hết các thủ thuật này đã được mã hóa từ phức tạp sang dễ dàng(và bạn không tốn nhiều thời gian để suy nghĩ).
Nếu bạn chưa quen với các thiết kế website và phát triển, bạn có thể đánh dấu trang này để nhằm tham khảo trong tương lai.
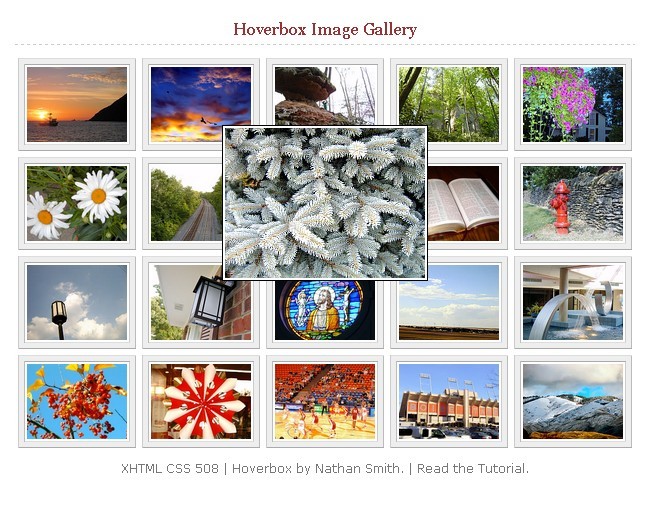
1. Thư viện hình ảnh có xem trước ô cuộn
Đây là một phương cách tốt đẹp để cho phép người dùng của bạn có thể xem trước hình ảnh thu nhỏ chỉ bằng cách nhấp chuột. Hướng dẫn Hoverbox cung cấp miễn phí mã hóa mẫu và hướng dẫn chi tiết về cách thực hiện. Nếu bạn muốn xây dựng một bộ sưu tập hình ảnh tải nhanh thì đây là một điều cần thiết lập.

2. Chỉ mục A-to-Z theo kiểu như BBC
Thực sự sẽ rất chán khi xử lý các tệp chỉ mục đặc biệt-khi bạn có rất nhiều thuật ngữ. Cung cấp một cách tuyệt vời để sắp xếp và sắp xếp các tệp chỉ mục của bạn bằng các thủ thuật CSS đơn giản.

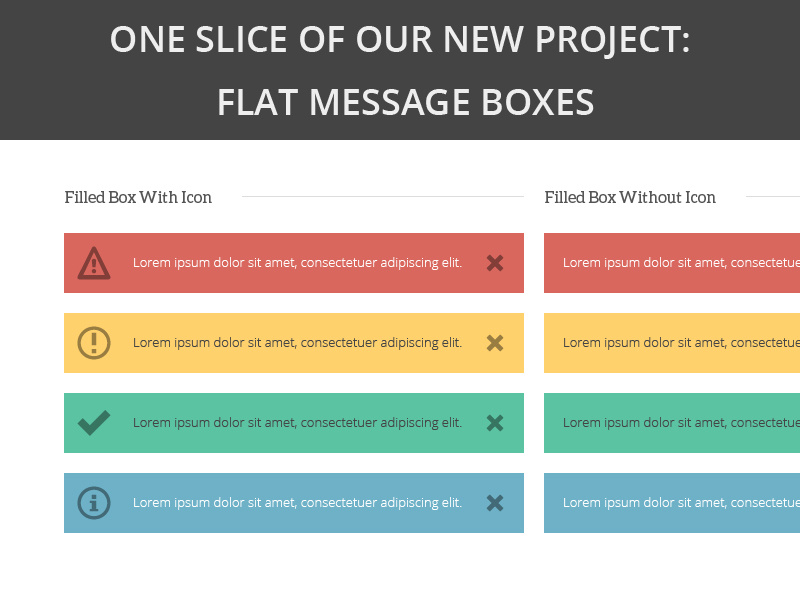
3. Hộp cảnh báo
Tạo một hộp cảnh báo chắc chắn là một cách tốt để thu hút người đọc chú ý đến nội dung quan trọng. Điều này có thể được thực hiện độc đáo với một số mã HTML gọn gàng. Thêm đoạn CSS trên vào style css trên trang web của bạn. Để sử dụng, ta có thể dùng thẻ <div> với class tương ứng.

4. Cửa sổ trượt CSS
CSS cho phép bạn hiển thị các hình ảnh khác nhau ở các trạng thái khác nhau của một liên kết. Hướng dẫn của CSS cho thấy sự ” liên kết động” với các công việc. Nó không phải là một cái gì đó mới nhưng tôi chắc chắn rằng nó là một cách tốt cho người mới.

5. Gradient text hiệu quả sử dụng CSS
Ngừng hiển thị mỗi văn bản tiêu đề trên trang website của bạn bằng Photoshop. Không nhiều quản trị web nhận thức được rằng văn bản có thể được kết xuất bằng cách sử dụng CSS.

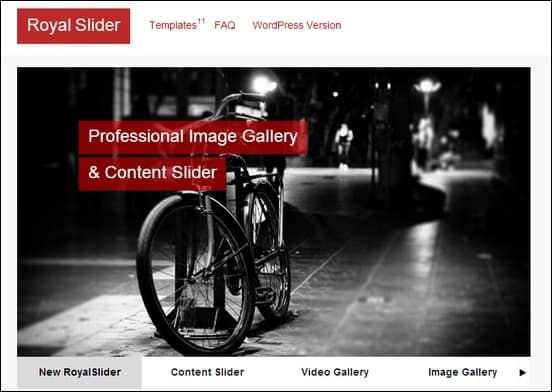
6. Tạo một bộ sưu tập ảnh trượt
Thường được sử dụng trong trang website của các nhà nhiếp ảnh, bộ sưu tập ảnh trượt là một cách đơn giản nhưng tuyệt đẹp để tổ chức các hình ảnh trên website của bạn. Tạo một bộ sưu tập ảnh, thực chất là kết hợp các thuộc tính của CSS như: Position, margin, align, padding, float,…. Nếu đã hiểu rõ về những thuộc tính đó, thì bạn sẽ làm được những cái album ảnh đẹp. Bạn có thể xây dựng một bộ sưu tập ảnh trượt ngang hoặc dọc.

7. Góc tròn trong CSS
Chỉ với vài cú nhấp chuột bạn có thể tạo ra CSS và HTML bạn cần tạo các góc chống răng cưa mà không cần sử dụng hình ảnh hoặc javascript. Để làm được chuyện này CSS cung cấp cho bạn một số thuộc tính giúp bạn định dạng bo tròn góc bao gồm bo tròn trong trái, phải, toàn phần. Lưu ý với các bạn các thuộc tính bo góc trong CSS này chỉ làm việc được trên các trình duyệt: google chrome, firefox, opera … chỉ trừ IE.

8. Sơ đồ dòng Pure CSS
Thủ thuật này sự thật là hơi khó cho các chủ website, nhưng điều này chắc chắn là một cách mới mẻ. Sơ đồ dòng Pure CSS chứng minh sức mạnh về CSS và trình bày cách sử dụng nó một chút khác biệt – để tạo ra một mẫu biểu đồ đường.

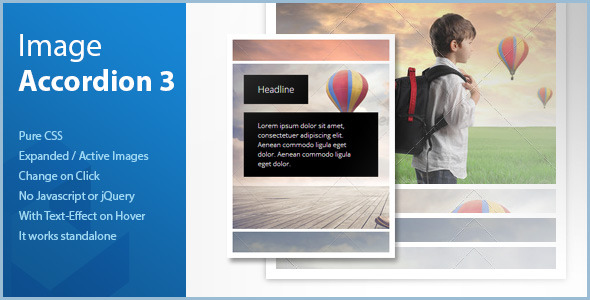
9. Hiệu ứng Accordion Pure CSS
Hiệu ứng Accordion Pure CSS, đang trở thành một hiệu ứng phổ biến của thế giới web 2.0. Chúng ta đã thấy rất nhiều cách này có thể được thực hiện bằng cách sử dụng khuôn khổ JavaScript nhưng chúng ta có thể làm điều này trong CSS?. Hầu hết các khuôn mẫu JavaScript làm cho hiệu ứng như vậy khá dễ dàng để kéo – heck, MooTools thậm chí xây dựng danh tiếng của họ vào nó trong những ngày đầu. Vậy điều gì làm cho hiệu ứng accordion này đặc biệt? Bởi nó không đòi hỏi một dòng lệnh duy nhất của JavaScript.

10. Các nút di chuột CSS
Rollovers là một cách hay để thêm phản hồi trực quan cho các nút của trang web của bạn. Khi khách truy cập di chuyển con chuột qua nút di chuột, nó sẽ thay đổi để chỉ ra rằng nó có khả năng nhấp chuột. Có vẻ giống như ‘Cửa sổ Trượt’ mà chúng tôi đã nói về trước đó nhưng cơ chế đằng sau này khá là khác biệt.







1 Comment
Sỹ Tùng
hay quá , áp dụng ngay mới được