Sự khác biệt giữa các giai đoạn khác nhau của quá trình thiết kế có thể gây nhầm lẫn, đặc biệt khi thuật ngữ được sử dụng lỏng lẻo. Nhưng đó không phải là lý do để một nhà thiết kế không nhận thấy sự khác biệt.
Chúng ta có thể hình dung vấn đề này dưới khía cạnh thực tiễn dưới con mắt khác. Đây là những công cụ của nhà thiết kế thương mại, vì vậy cần phải học hỏi lẫn nhau. Vì vậy, nếu bạn muốn tìm hiểu làm thế nào để tạo mockups trang web, tìm hiểu những công cụ wireframe tốt nhất hoặc làm chủ nhanh prototyping, bạn đang ở đúng nơi cần thiết.
Bài viết này chúng tôi đưa đến những vấn đề cấp thiết và ứng dụng. Sẽ giải thích các vấn đề cơ bản: mỗi người có thể làm gì, tại sao lại hữu ích, một số phương pháp phổ biến để xây dựng từng nhóm, và thậm chí một số phương pháp hay nhất. Và chúng ta sẽ bắt đầu với việc đặt tên đúng. Sử dụng trình đơn thả xuống ở trên để điều hướng đến trang bạn muốn.

Wireframe => Mockup => prototypes
Đó là một sự đơn giản hóa tổng thể, không tính đến vô số các biến số ở giữa, nhưng với mục đích giải thích các vấn đề cơ bản, đó là một nền tảng tốt.
Một lần nữa, đây là một quá đơn giản hóa và không phải là một quy tắc đặt đá. Ví dụ, đôi khi bỏ qua mockups và tạo ra một nguyên mẫu lo-fi sớm là tốt nhất cho dự án của bạn. Ngoài ra, bạn có thể làm theo quy trình được nhà thiết kế Steven Bradley ưa thích, trong đó bạn tiến bộ từ wireframes sang mô hình và kết thúc bằng mã.
Biết rằng không có chính xác quá trình “tốt nhất”, chúng ta hãy cùng khám phá xem mỗi kiểu thiết kế trông như thế nào.

Wireframe
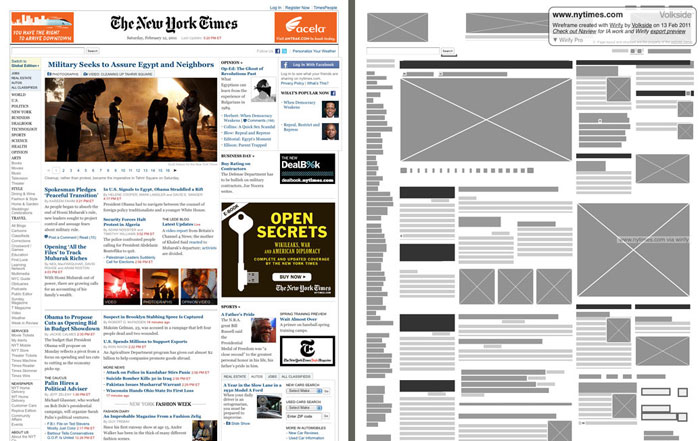
Wireframes giống như kế hoạch chi tiết của đề án thiết kế của bạn. Bạn tạo ra chúng ngay từ đầu, thường là bước đầu tiên (hoặc thứ hai, nếu bạn muốn phác họa đầu tiên) và dành thời gian chỉ để trả lời các câu hỏi cấu trúc, cấu thức và tổ chức quan trọng trước khi nhóm lặp lại các chi tiết hình ảnh.
Vì lý do này, các wireframe có độ trung thực thấp. Có một khoảng thời gian và một chỗ cho mọi thứ, và những chi tiết kỹ thuật và hình ảnh nên được quyết định sau này sau khi định dạng và cấu trúc được kiên cố hóa.
Điều đó không có nghĩa là các wireframes không quan tâm đến hình ảnh – bạn chỉ cần đủ chi tiết để hình dung bố cục tổng thể và không gian cần thiết cho các loại phần tử (như thanh bên, điều hướng hàng đầu, chân trang, nội dung chính …)
Lợi ích:
Như đã nêu ở trên, wireframes cho phép nhóm chỉ tập trung vào các quyết định ‘lớn’ trước khi lặn xuống các chi tiết. Lợi thế của wireframes cũng giống như phác thảo của bất kỳ phương tiện nào: chúng cho phép lập kế hoạch đúng cách trước khi di chuyển về phía trước, giảm nguy cơ phải quay trở lại vì một cái gì đó bị bỏ qua.
Phương pháp:
Quảng cáo: Do độ trung thực thấp của wireframe, có nhiều phương pháp thực hành để xây dựng chúng hơn các giai đoạn khác.
Phác họa: Đơn giản chỉ cần vẽ trên giấy những gì trong tâm trí của bạn, chỉ cần không nhận được quá sa lầy bởi các chi tiết. Điều này là tốt cho một khung dây nhanh trong một tình huống như động não, nhưng những bản phác thảo này có thể là vấn đề chia sẻ với toàn bộ nhóm và dễ dàng bị hiểu sai. Nếu bạn thích cách thức phác thảo một cách có phương pháp và cấu trúc, chúng tôi khuyên bạn nên phác thảo lớp.
Phần mềm thiết kế đồ họa: Nếu sử dụng phần mềm như Photoshop hoặc Sketch cảm thấy tự nhiên như bạn khi phác hoạ trên giấy, hãy làm việc với nó. Tuy nhiên, tùy chọn này đòi hỏi một kiến thức có sẵn của chương trình, và thiếu khả năng để thêm các tương tác được cung cấp bởi một số ứng dụng wireframing.
Phần mềm trình chiếu: Nếu bạn đang wireframing cụ thể cho một bài trình bày, bạn có thể xây dựng nó trong phần mềm như PowerPoint hoặc Keynote. Cấu trúc slide tạo điều kiện cho việc suy nghĩ về thiết kế của bạn về mặt trang, nhưng một lần nữa tùy chọn này lại thiếu tính tương tác. Phần mềm trình bày, tuy nhiên, rất quen thuộc vì hầu hết chúng ta đều đã sử dụng Powerpoint hoặc Keynote vào một thời điểm nào đó.
Thiết kế phần mềm
Ngày nay, phần mềm tồn tại đặc biệt cho wireframing và hơn thế, như UXPin, Axure, Omnigraffle và Moqups. Những lợi ích ở đây là các tính năng được sắp xếp hợp lý cho wireframing, như khả năng sử dụng kéo và thả và cách dễ dàng để thêm tính tương tác thông qua một vài cú nhấp chuột. Hạn chế là một số chi phí nhiều hơn những người khác. Trong khi Balsamiq là miễn phí, nó thiếu các khả năng tương tác của Axure, Omnigraffle và UXPin.
Phương pháp không quan trọng lắm, miễn là nó phù hợp với nhu cầu và hạn chế của dự án. Điều quan trọng là bạn có một ý tưởng đáng tin cậy của toàn bộ dự án trước khi bạn chuyển sang giai đoạn tỉ mỉ hơn.