Thỉnh thoảng khi bạn truy cập vào một trang web bất kỳ bằng trình duyệt Chrome hoặc Firefox sẽ gặp phải vấn đề nội dung trang hiển thị mặc định là tiếng Pháp. Thường là những website có hỗ trợ tiếng Pháp sẽ gặp trường hợp này. Một số website sẽ có tuỳ chọn chuyển đổi ngôn ngữ cho bạn, nhưng một số website lại không có. Điều này sẽ gây ra cho bạn nhiều phiền toái cũng như khó khăn khi sử dụng các dịch vụ trên website đó, trừ khi bạn biết tiếng Pháp. Bạn sẽ rất khó chịu khi gặp phải vấn đề này phải không?
Thực ra đây không phải là lỗi của windows hay trình duyệt mà do máy tính được cài thêm ngôn ngữ tiếng Pháp làm mặc định, ngôn ngữ này sẽ được ưu tiên hiển thị khi vào các website tự động nhận diện ngôn ngữ và có tiếng Pháp. Vậy, trong bài viết này mình sẽ hướng dẫn mọi người Cách sửa lỗi hiển thị tiếng Pháp trong trình duyệt Chrome, Firefox
Sửa lỗi hiển thị tiếng Pháp trong Chrome
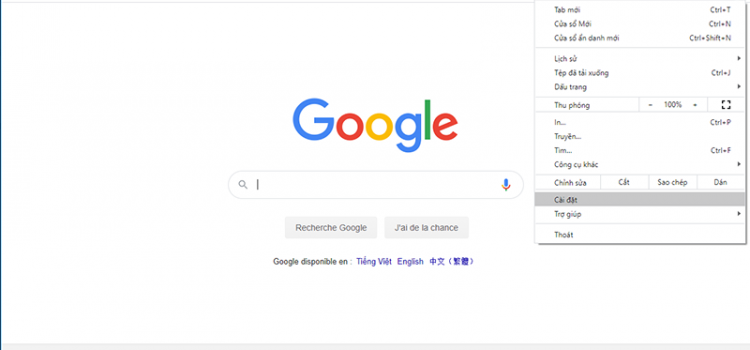
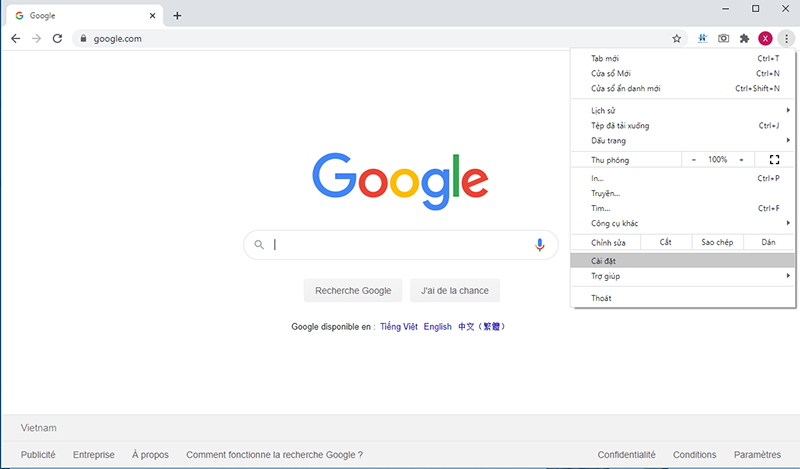
Bạn có thể thấy giao diện trang Google của trình duyệt Chrome trên máy mình đang hiển thị tiếng Pháp. Để thay đổi nó sang tiếng Anh hoặc tiếng Việt cho dễ xài hơn, đầu tiên bạn nhấn vào nút 3 dấu chấm góc trên bên phải để hiện ra menu, sau đó vào menu Cài đặt.
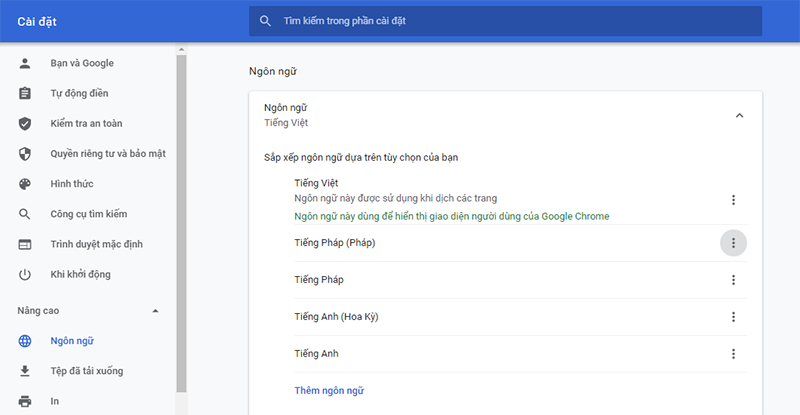
Tiếp theo, bạn kéo danh sách bên trái xuống phần nâng cao, nhấn vào tuỳ chọn Ngôn ngữ. Ở bên phải, bạn sẽ thấy xuất hiện danh sách các ngôn ngữ được cài đặt cho Chrome, trong đó có cả tiếng Pháp.
Bạn chỉ cần nhấn vào nút 3 chấm bên phải của ngôn ngữ, và chọn Xoá nó đi là được. Khởi động lại Chrome để thấy kết quả nhé.
Sửa lỗi tiếng Pháp trong Firefox
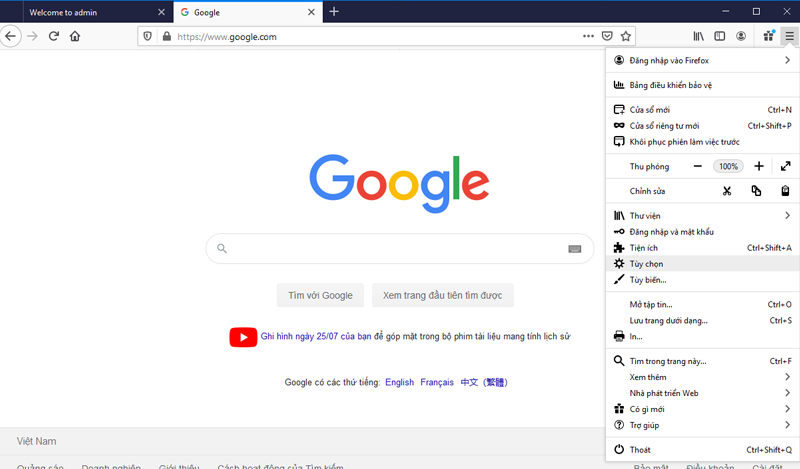
Tương tự khi bạn gặp trường hợp này trong trình duyệt Firefox, hãy nhấn vào biểu tượng 3 gạch ngang trên cùng bên phải, sau đó vào menu Tuỳ chọn.
Ở mục Tổng quát, bạn kéo màn hình bên phải xuống dưới sẽ gặp mục Ngôn ngữ, bạn bấm nút Chọn bên phải.
Trong cửa sổ cài đặt ngôn ngữ của trang web, nếu bạn thấy có tiếng Pháp thì nhấn chọn vào nó và nhấn nút Xoá. Nếu bạn muốn ngôn ngữ nào được dùng làm ngôn ngữ hiển thị mặc định, hãy chọn nó và nhấn nút Di chuyển lên để đưa nó lên trên cùng nhé.