Prototyping ( nguyên mẫu) cho Website là một khâu cơ bản nhưng cũng rất quan trọng trong quá trình thiết kế, nó cho phép bạn xem lại các khái niệm và chia sẻ phản hồi trong giai đoạn đầu của dự án. Bằng cách tạo file mockup tương tác của trang web hoặc ứng dụng dành cho thiết bị di động, bạn hoàn toàn có thể kiểm soát tiến trình và thành quả thiết kế.
Mặc dù mỗi nhà designer Website có một bộ nhu cầu riêng cho các mô hình của họ, với mỗi công cụ bên dưới cung cấp tính năng và tính linh hoạt cần thiết để tạo các khái niệm tương tác cao mà không có một dòng mã. Hy vọng sau khi đọc qua danh sách của chúng tôi, bạn sẽ tìm thấy công cụ hoàn hảo để kiểm tra thiết kế web và thiết bị di động của bạn.
1. InVision
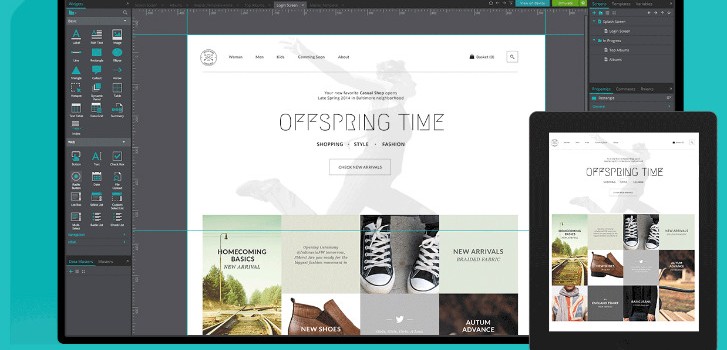
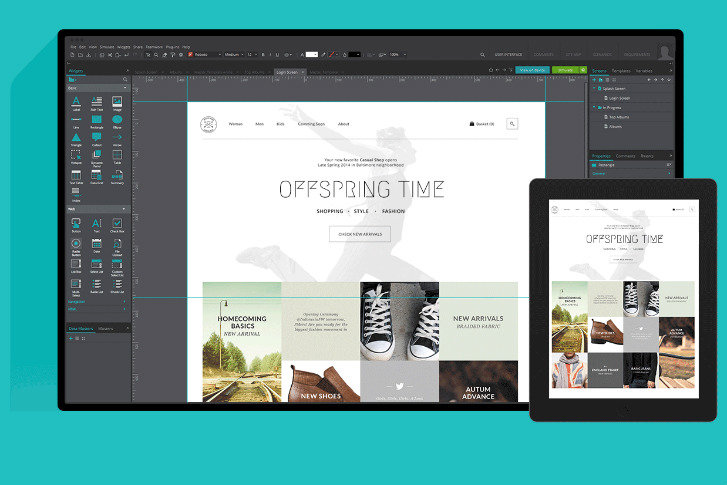
InVision là một công cụ tạo mẫu dựa trên web cho phép các nhà thiết kế tạo ra các mockups tương tác cao cho các dự án web và di động. Hãy upload file thiết kế (cả bản web và mobile) của bạn lên InVision, thêm các hiệu ứng animation, cử chỉ và chuyển nhịp để khiến chúng có thể click, tương tác và hiển thị các nội dung cơ bản. Ngoài ra, InVision có khả năng đồng bộ với tài liệu Photoshop hay Sketch của bạn, cho phép bạn cập nhật mẫu thử nghiệm theo thời gian thực trong chương trình thiết kế của bạn.

InVision được dành riêng để tạo ra các nguồn cung cấp cho người dùng chức năng nâng cao khi giải quyết các dự án thiết kế. Gần đây nhất InVision đã giới thiệu Craft – một bộ sưu tập các plugin dành cho Photoshop và Sketch cho phép bạn thiết kế của mình với các dữ liệu thực.
2. Justinmind

Nếu bạn đang tìm kiếm một công cụ mẫu ” tất cả trong một” thì Justinmind là sự lựa chọn dành cho bạn. Điều làm cho công cụ này đặc biệt hơn đó là nó cung cấp chức năng tạo ra các wireframe web và nền tảng di động.
Thư viện tiện ích Justinmind được thiết kế riêng cho mẫu thiết bị bạn chọn vào lúc bắt đầu dự án bao gồm các yếu tố như nút tương tác, hộp kiểm, danh sách và thậm chí cả bố cục nhị phân. Kế hoạch miễn phí của Justinmind cung cấp khả năng chia sẻ trình duyệt bên trong và bạn có thể nâng cấp tài khoản của mình.
3. Marvel

Marvel là một công cụ tạo mẫu dựa trên trình duyệt tuyệt vời, nó vượt trội trong khả năng đơn giản hóa quá trình tạo mẫu. Ngay khi bạn đăng ký tài khoản Marvel của mình, bạn sẽ ngay lập tức truy cập vào giao diện và có thể bắt đầu tạo mẫu nguyên mẫu đầu tiên. Từ đó, bạn có thể dễ dàng tải các tệp hình ảnh lên Marvel và bắt đầu thêm cử chỉ và chuyển tiếp. Nền tảng hỗ trợ tải lên trực tiếp các loại tệp hình ảnh nhất định bao gồm PSD, GIF và JPG cũng như tải lên của bên thứ ba thông qua Google Drive, Sketch hoặc Dropbox.
Nó có một số chức năng cơ bản như thay đổi màu nền và thay đổi kích thước hình ảnh. Bạn cũng có quyền truy cập vào 17 mẫu thiết bị khác nhau khi tạo mẫu nguyên mẫu của mình. Điều này cho phép bạn yên tâm rằng các mô hình của bạn được tối ưu hóa đầy đủ cho thiết bị cụ thể mà bạn đang thiết kế.
4. Origami

Là công cụ tạo mẫu dựa trên Facebook đã được sử dụng để tạo ra các mô hình cho một số ứng dụng bao gồm Instagram, Messenger và Paper. Trong khi được sử dụng chủ yếu cho ứng dụng iOS do tích hợp với Quartz Composer của Apple, Origami cũng hỗ trợ phát triển các nguyên mẫu tương tác của Android. Công cụ này cung cấp cho nhà thiết kế một bộ cử chỉ và hình ảnh chuyển tiếp phổ biến cho các mẫu UI di động – nhiều trong số đó có sẵn thông qua các tệp mẫu tải về.
Origami cung cấp một vài tính năng hữu ích cho tạo mẫu tương tác, bao gồm các plugin cho Sketch và Photoshop cũng như một thư viện tài liệu mở rộng với các diễn đàn, video hướng dẫn và hướng dẫn. Tính năng “Export to Code”-(xuất khẩu sang mã) cho phép bạn chuyển đổi thiết kế trực quan của bạn thành các mẫu mã được viết cho iOS, Android hoặc web.
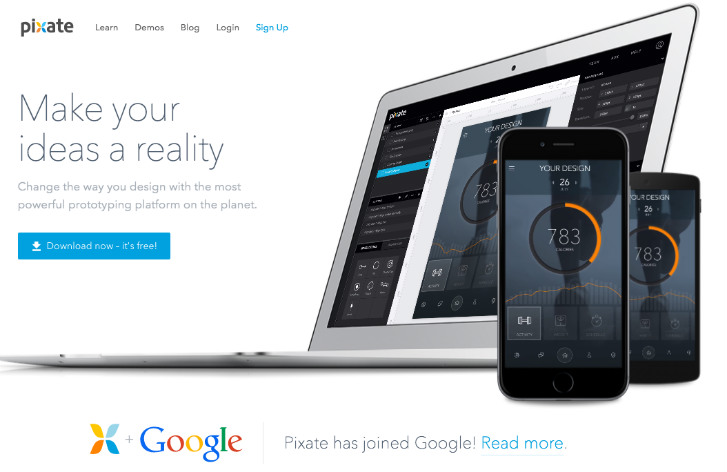
5. Pixate

Pixate là một nền tảng tạo mẫu mới cho phép các nhà thiết kế web kiểm tra thiết kế, hình ảnh động và wireframes tương thích trên điện thoại di động cho thiết bị Android hoặc iOS được khởi tạo bởi Google.
Trong Pixate, bạn có thể tạo bố cục giao diện dưới dạng các lớp – giống như hầu hết các bộ thiết kế đồ hoạ – và các hình động cá nhân thông qua một chức năng kéo và thả đơn giản. Mặc dù có những điều tuyệt vời này, điều làm cho Pixate thật sự hữu ích là khả năng tương tác với các hình ảnh động mô phỏng trên những hình ảnh động này thông qua các tùy chọn được cấu hình sẵn bao gồm tap, kéo, và double tap. Khi bạn đã hài lòng với mẫu thử nghiệm của mình, bạn có thể triển khai và thử nghiệm nó trên thiết bị Android hoặc iOS.